Centrum Pomorza
Miasto to idea. Idea niezwykle złożona, choć niemal każdy jest w stanie zdefiniować ją na swój sposób. Dynamiczny rozwój współczesnych miast wymaga szczegółowego zarządzania ich wizerunkiem i rywalizowania ze sobą o inwestorów, turystów czy mieszkańców.
„Koszalin – Centrum Pomorza” to marka nastawiona na rozwój. Jej ambitne założenia pozwalają na promowanie Koszalina pod kątem jego licznych walorów w każdym z sektorów miejskiej aktywności. Koszalin to miasto proaktywne, kreatywne, dynamiczne i obywatelskie. Te główne cechy specyficznej miejskiej tożsamości oraz koncepcja marki oparta na jasnych i czytelnych wartościach potrzebują również wsparcia wizualnego w komunikacji.
Zaprojektowane logo Koszalina podkreśla miejsce, w którym znajduje się miasto – nie tylko w wymiarze geograficznym, ale również w wymiarze potencjału jakim włada. To “pomorskość” i “centralność” ze wszystkimi ich pochodnymi. Znak jest prosty w formie i nowoczesny, a jego linie tworzą bazę do budowania ekspresyjnych miejskich komunikatów.
Najważniejsze cechy nowego Systemu Identyfikacji Wizualnej to prostota w aplikacji oraz elastyczność. System został pomyślany w taki sposób, aby każdy podmiot spośród licznego grona interesariuszy, mógł z niego czerpać, stając się ambasadorem i współtwórcą marki “Koszalin – Centrum Pomorza”.
Zasady konstruowania materiałów komunikacyjnych i promocyjnych miasta określone w niniejszej Księdze pełnią rolę wskazówek w dalszym rozwijaniu marki. Stworzyliśmy je, by wyznaczyć kierunek koncepcji projektów i ułatwić zadanie spójnego budowania marki Koszalina, dlatego prosimy traktować zawarte tu wytyczne jako inspiracje do dalszego rozwoju całego systemu identyfikacji wizualnej.
Koszalin to wyjątkowe miejsce, dlatego warto pokazać je z dumą.


LOGO
Punktem wyjścia do komunikacji jest nowoczesny znak w zdecydowanych barwach. Inspiracją przy określaniu palety kolorystycznej był herb miasta. W znaku wyraźnie widoczne są dwa elementy wyróżniające Koszalin: „centralność” i „pomorskość”. System identyfikacji wizualnej zbudowany dla Koszalina wykorzystuje dynamiczne elementy logo, budując ekspresyjną komunikację – tak żywiołową, jak życie miasta. Sam kształt logo również delikatnie nawiązuje do herbowej tarczy.

 PODSTAWOWA WERSJA ZNAKU
PODSTAWOWA WERSJA ZNAKU
Podstawową wersją znaku jest wersja pełnokolorowa z hasłem „Centrum Pomorza”. Hasło występuje również w wersji angielskiej „Centre of Pomerania”. Wszystkie zasady z niniejszej Księgi Identyfikacji Wizualnej mają odniesienie analogicznie do obu wersji językowych.

 UZUPEŁNIAJĄCE WERSJE ZNAKU
UZUPEŁNIAJĄCE WERSJE ZNAKU
 BUDOWA I KONSTRUKCJA ZNAKU
BUDOWA I KONSTRUKCJA ZNAKU
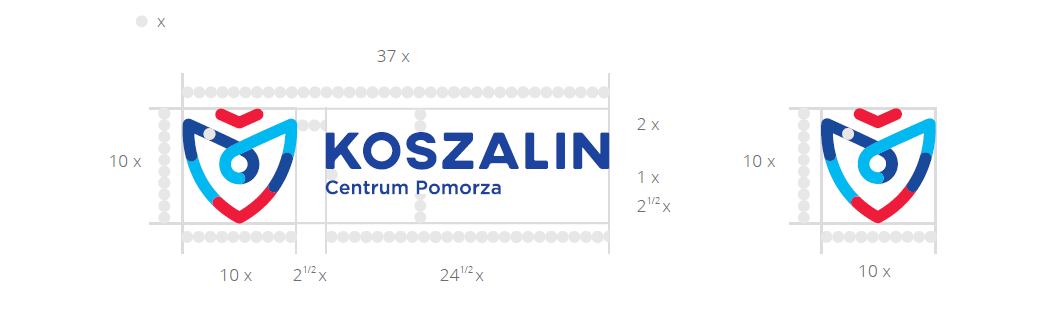
Znak składa się z sygnetu (znaku graficznego) oraz logotypu „Koszalin Centrum Pomorza”. Konstrukcja znaku oparta jest o siatkę, w której zarówno szerokość jak i wysokość sygnetu to 10x, gdzie „x” to grubość linii sygnetu. Szerokość logotypu to 241/2x. Dopuszczalne jest stosowanie samego sygnetu w sytuacjach, gdy nie jest możliwe zastosowanie pełnej wersji znaku (z logotypem).

 POLE OCHRONNE
POLE OCHRONNE
Aby logo pozostało czytelne, określony obszar wokół niego traktujemy jako pole ochronne. W polu ochronnym nie powinny się znaleźć żadne inne elementy graficzne ani tekstowe. Minimalne pole ochronne jest definiowane wartością 4x, gdzie „x” to grubość linii sygnetu.

 MINIMALNE WIELKOŚCI ZNAKU
MINIMALNE WIELKOŚCI ZNAKU
Budując rozpoznawalną identyfikację wizualną stawiamy na czytelność. Aby ją zachować nie należy przedstawiać znaku w mniejszej niż zalecane wielkości.
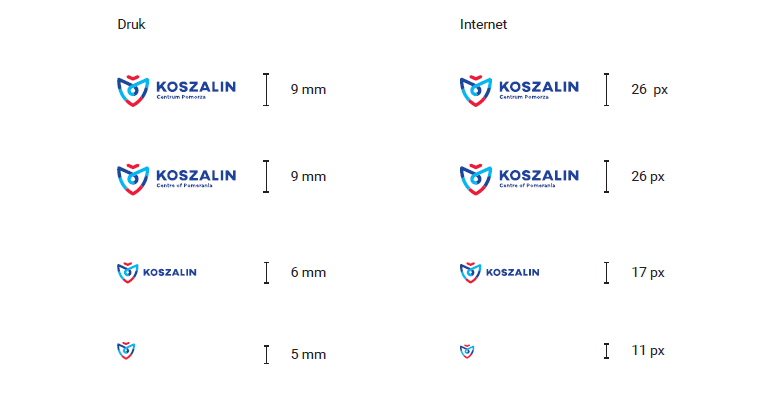
W przypadku logo Koszalina minimalna wysokość znaku do druku to:
• wersja z hasłem – 9 mm
• wersja bez hasła – 6 mm
• sygnet – 5 mm
Minimalna wysokość znaku na potrzeby Internetu to:
• wersja z hasłem – 26 px
• wersja bez hasła – 17 px
• sygnet – 11 px

 KOLORYSTYKA
KOLORYSTYKA
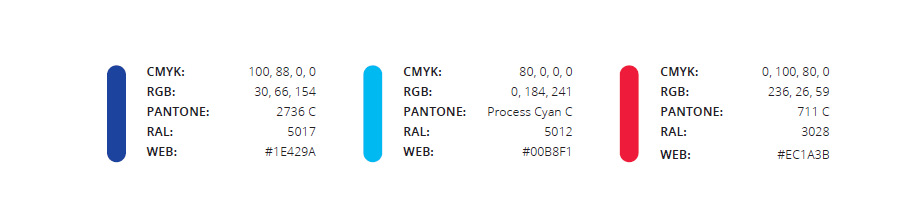
Przedstawione powyżej kolory są podstawowymi barwami występującymi w logo i identyfikacji wizualnej Koszalina. Paleta jest oparta na trzech kolorach: ciemnoniebieskim, jasnoniebieskim oraz czerwonym. Wszystkie zostały określone w skalach kolorystycznych: CMYK, RGB, Pantone, RAL oraz Web. Inspiracją do ich nadania były barwy występujące w herbie Koszalina.

 WERSJE MONOCHROMATYCZNE
WERSJE MONOCHROMATYCZNE
W szczególnych przypadkach (kiedy nie jest możliwe stosowanie logo w wersji pełnokolorowej) dopuszcza się stosowanie znaku w wersji monochromatycznej. Może on wystąpić w wersji czarnej na białym tle lub białej na czarnym tle – obie z zachowaniem zasad pola ochronnego. Dodatkowym wariantem monochromatycznym jest znak w wersji szarej (30% czerni).

 ALTERNATYWNE WARIANTY KOLORYSTYCZNE
ALTERNATYWNE WARIANTY KOLORYSTYCZNE
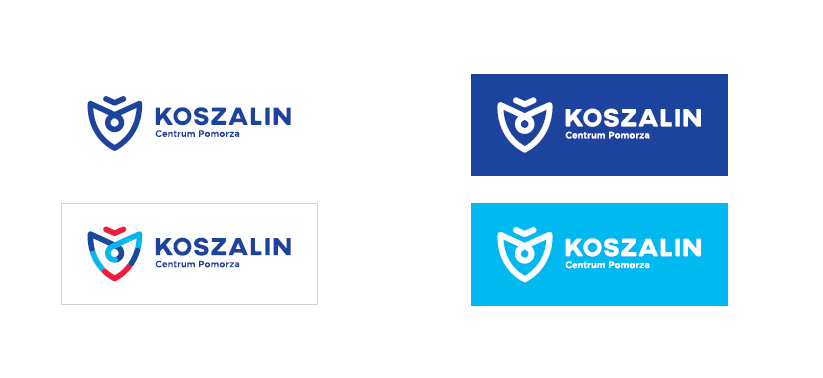
Alternatywną wersją logo do stosowania na tle jest znak w kolorze ciemnoniebieskim z palety podstawowej. Logo może występować na jednolitym tle. Dopuszczalne tła dla znaku to biały oraz jasnoniebieski i ciemnoniebieski z palety podstawowej. W pozostałych przypadkach należy stosować tło w postaci adekwatnej fotografii. Zasady stosowania znaku na fotografiach zostały określone w kolejnym punkcie.

 PRZEDSTAWIENIE ZNAKU NA TŁACH
PRZEDSTAWIENIE ZNAKU NA TŁACH
Wersja pełnokolorowa znaku może być przedstawiana wyłącznie na jasnych tłach (fotografiach), na których nie występują elementy mogące zakłócić czytelność znaku. Na pozostałych fotografiach należy stosować wersję jednokolorową – ciemnoniebieską lub białą, tak, aby zachować czytelność znaku.

TYPOGRAFIA
 PODSTAWOWY KRÓJ PISMA
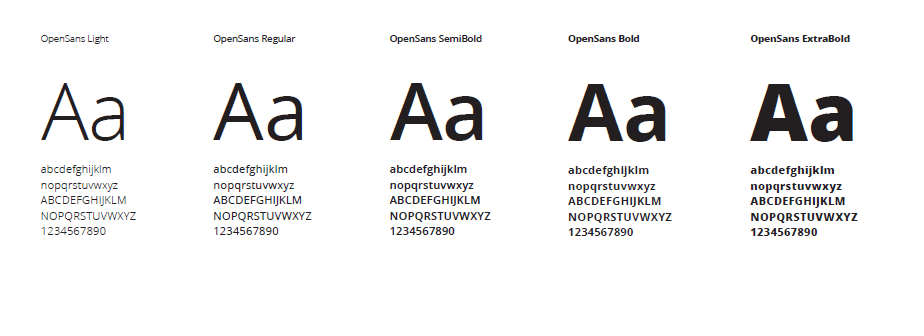
PODSTAWOWY KRÓJ PISMA
Zastosowanie właściwego kroju pisma decyduje o spójności identyfikacji wizualnej. W przypadku identyfikacji wizualnej Miasta Koszalina sugerowaną rodziną krojów pisma jest font Open Sans w odmianach wskazanych powyżej.

 UZUPEŁNIAJĄCY KRÓJ PISMA
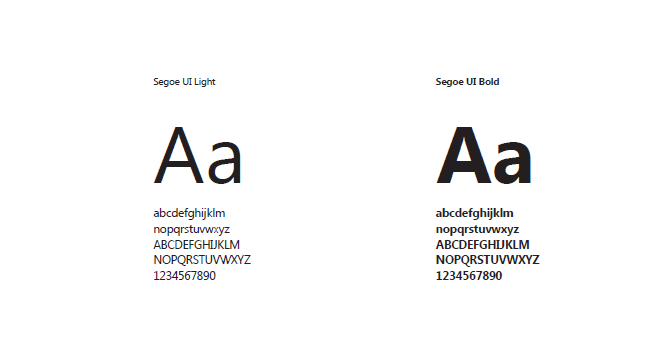
UZUPEŁNIAJĄCY KRÓJ PISMA
Uzupełniającym krojem pisma wykorzystywanym do użytku biurowego (np. w prezentacjach lub papierze listowym) jest systemowy font Segoe UI w wersjach Light oraz Bold.

ELEMENTY GRAFICZNE
 ZESTAW ELEMENTÓW GRAFICZNYCH
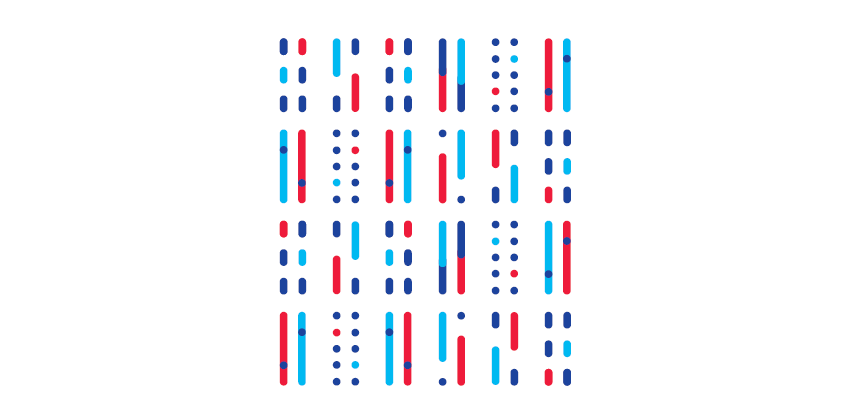
ZESTAW ELEMENTÓW GRAFICZNYCH
Na potrzeby identyfikacji wizualnej zaprojektowano zestaw elementów graficznych towarzyszących tworzonym materiałom promocyjnym. Elementy graficzne utrzymane są w kolorystyce podstawowej i wynikają z linii budujących sygnet znaku podstawowego oraz oznaczenia miejskich obszarów działalności wymienionych w dalszej części Księgi.

 GRADIENT
GRADIENT
W komunikacji wizualnej przy tworzeniu materiałów komunikacyjnych (plakatów, prezentacji, itp.) wykorzystywany jest gradient. Podstawowe zasady jego stosowania, to przejście tonalne z pełnej barwy do przezroczystości 100% w kierunku od dołu ku górze. Zasady jego tworzenia oraz kolorystykę ujęto powyżej. Należy dbać o zachowanie spójnego wyglądu wszystkich layoutów, materiałów i dokumentów miejskich.

 PRZYKŁADOWE LAYOUTY
PRZYKŁADOWE LAYOUTY
Przykładowy layout plakatu promocyjnego i informacyjnego z zastosowaniem zasad konstrukcji materiałów wizualnych – gradientu, elementów graficznych i czcionek. Szerokość elementu graficznego wyznacza bezpieczne marginesy dla umieszczenia tekstów. Zaleca się umieszczanie tekstów poczynając od lewej strony layoutu. Należy dbać o zachowanie spójnego wyglądu wszystkich layoutów, materiałów i dokumentów miejskich.




